Blog
How to Optimise Your Website's Speed
01 February 2022
This article will provide you with an overview of the impact page loading speed has on user experience and search results, discuss Google’s latest metrics to rank websites called Core Web Vitals, and learn how Enlighten Designs can help improve your website using these.

Why Page Speed Is Important for Your Business
Page loading speed is the amount of time it takes for a page on your website to load. Several factors can impact your site’s page speed, such as, the number and size of images used, errors in your site’s code, and poorly written code. Generally, if the largest element on your page has a loading time of more than two seconds, it is considered slow and negatively impacts your website’s user experience.
It can also affect your website’s rankings in Google’s search results, making it more difficult for prospective customers to find you. Google’s average page loading speed for sites on the first page of results is 1.65 seconds. Meeting or exceeding this can be a good way to think about it, especially for those first page rankings.
Page loading speed problems can be frustrating and hard to fix, but an essential aspect to pay attention to, to get the maximum benefit and use from your website. To put it very simply:
- While many factors go into Google’s calculations on what makes a good web page, it has been well documented that page speed is a vital aspect of their search engine results. Therefore, a slow-loading page is likely to be penalised.
- Your website users might not stick around if your page takes too long to load. Pages that take longer to load experience higher bounce rates. This means losing visitors, leads, sales, and revenue.
“2 seconds is the threshold for e-commerce website acceptability. At Google, we aim for under a half-second.” Maile Ohye, Developer Programs Tech Lead, Google
Some Numbers
In 2012, Amazon found a 1-second delay in page loading cost them roughly $1.6 billion. While Amazon is a whole different ballgame, the implications are comparable: a 1-second delay could cause a 1% drop in sales. Can your business afford to lose this revenue? A Google study determined that a 0.4 second slowdown in page loading speed would cause them to lose roughly 8 million searches a day as well as millions of ad impressions. Similarly, a more recent study by Akamai determined that every 100-millisecond delay in website load time could hurt conversion rates by 7%.
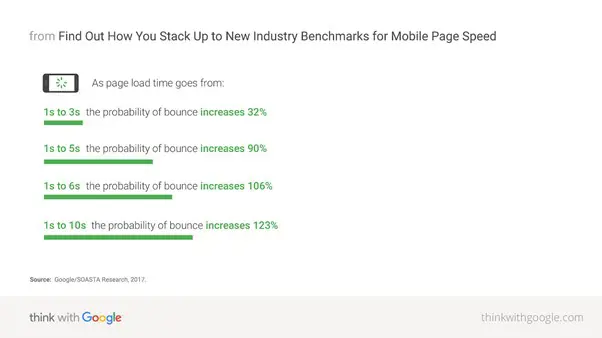
The following visual on mobile page load speeds and bounce rates makes the impact of slow loading pages clear:

(Image via ThinkwithGoogle.com)
With businesses like yours using their website as their primary marketing and sales tool, the bottom line is that slow loading pages will lead to lost opportunities to convert visitors to customers leading to loss of revenue.
So, what can you do to resolve the situation?+
How To Fix Your Website’s Issues
The first step would be to uncover the issues your website is facing, particularly in terms of its loading speed. PageSpeed Insights is a Google developer tool that evaluates any URL or website and provides details about how the pages load. This report is an excellent place to start figuring out the problems with your website. Once you submit a URL, the tool gives your page a score between 0 and 100 on its page loading speed. The tool also breaks down the loading speed into different components, such as time to interactivity and page stability.
However, it is important to remember that simply focusing on the lab results of a page speed test could be somewhat misleading. For example, a lab speed test might show that a page takes greater than 20 seconds to load. In practice, the page might be viewable and interactive after just 3-4 seconds while a specific piece of content, or (more often) perhaps some analytics code is taking 20+ seconds, making the page appear slow. Moreover, since Google uses multiple metrics to evaluate a page, this 20-second load time might not even matter. In fact, Google is now moving towards prioritising user experience and feel of the website over page speed.
Hence, it is one thing to know what the problems are and another to actually fix them. At Enlighten, it is our job to not only diagnose your website’s weak spot, but also help you correct things to get you back on Google’s good side.
This brings us to Google’s latest metrics: the Core Web Vitals (CWV).
Introduction To the Core Web Vitals
Core Web Vitals are a group of page loading speed metrics which Google is using together to measure the user experience of a website. Where two pages have similar content, the Core Web Vitals will have a greater impact on Google rankings than other factors like site security, mobile-friendliness, and pop-ups on the site. Page experience was already a major feature for rankings but has become even more critical with the introduction of these Core Web Vitals.
The three metrics that make up the Core Web Vitals are:
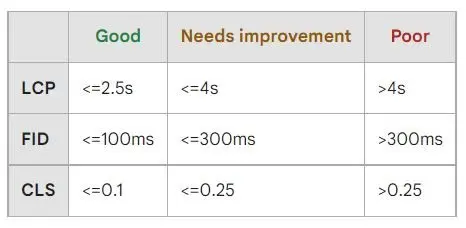
- Cumulative Layout Shift (CLS) measures whether the parts of your site are stable (good) or whether they move around as the site loads (bad). Stability is favoured because elements that move could cause users to click a wrong button; or take a similar ‘undesired’ action that sends them off the page and negatively impacts the user experience.
- First Input Delay (FID) measures the time from when a user first interacts with your site to the time when the browser is actually able to respond to that interaction. This metric is important because it measures the response time as experienced by the user. Any result faster than 100ms is considered ‘instantaneous’ from a user perspective.
- Largest Contentful Paint (LCP) is the time it takes to see the largest element on the webpage and is specifically from a user’s point of view. It is only applied to elements that appear above the fold, or everything that appears without scrolling. According to Google, LCP is a significant part of Core Web Vitals, and hence, needs to meet the ‘good response’ standard for better ranking.

(Image via Google Search Console Help)
Improving even one of these metrics by as little as 30% can reduce bounce rates while increasing ad revenue, average session duration, sales, and other metrics, according to statistics collected by WPO. While there are benefits to breaking down different elements of a website’s performance, looking at a site holistically can result in even better Google search rankings. The positive effect of these metrics on the user experience is increased, even multiplied, when they are improved in tandem, and the algorithms are likelier to reward the good user experience.
Working with the Core Web Vitals
Our team at Enlighten Designs recently worked with a major client to improve page load speed for their website. The client is the biggest in their category in the U.S. The steps we took included:
- Starting with a technical audit of the site to identify the performance of the Core Web Vitals and which elements needed improvement.
- Discussing our findings with the client, identifying concerns, setting goals for the improvements, and agreeing on a budget to get started
- Working in two-week increments on the actual improvements, taking care to work around downtime needs and keeping as much of the site functioning as possible at all times.
- Making it live once the work was done at the back end.
- Reviewing our improvements to see how the changes looked and worked in real-time for the users.
As a result of our efforts, we were able to shift all three metrics of the CWV into the good zone, particularly the LCP and CLS, within the first 6 months. Moreover, more than 70% of the users had a positive user experience with our client’s website, which was the minimum goal decided for the first phase of their user-experience improvements. The client has also seen an increase in website visitors that have converted to spending customers.
Since the Core Web Vitals are not elementally static, we regularly monitor for new developments or degradations to maintain the results. Regular monitoring is also vital because many factors can impact the Core Web Vitals, which can crop up unexpectedly despite positive changes to the site’s functioning.
Improvements For Your Website
While page loading speed can make or break your Google rankings (not to mention whether visitors stay on your site long enough to be impacted by your content and marketing), the situation always depends on your organisation’s needs, budget, and priorities.
What kind of results are you looking for? Do you want a quick solution or are you willing to invest long term for better rankings? What kind of infrastructure does your organisation have currently to support changes? Are there other factors that affect your website’s performance. The answers to these questions determine how we approach Core Web Vitals and website performance improvements for your organisation.
Enlighten Designs can help decode the world of Core Web Vitals and page speed loading to take your website to the next level. Contact us today and take the first steps towards a faster, higher-ranking website.
Recent Articles
- Look what happens when the creator of the Enlighten Aquarium gets a 3d printer!
- Performance of PHP Web Applications migrated to Azure PaaS
- Azure Static Web Apps - Performance
- Legacy Application Decomposition Patterns: A Key to Successful Application Modernisation
- Google's Gemini 1.0 - A Formidable New Player in AI